último día de proyecto.
Ya hemos hecho el vídeo del abstract, solo nos falta terminar de editar la parte de los ficheros en php y hacer un vídeo de la demo.
jueves, 28 de mayo de 2015
miércoles, 27 de mayo de 2015
Día 21
Seguimos con el php , al fin hemos conseguido que funcione el formulario, pero nos falta hacer ficheros,para que según lo seleccionado por el usuario (profesor) se aplique una configuración u otra en squid.conf
lunes, 25 de mayo de 2015
Día 19
Hoy quisiéramos terminar ya la parte php y configuración de proxy,dado que es la última semana de trabajo.
Y aun nos falta por hacer el abstract, el vídeo del abstract y el vídeo de la demo.
Y aun nos falta por hacer el abstract, el vídeo del abstract y el vídeo de la demo.
viernes, 22 de mayo de 2015
jueves, 21 de mayo de 2015
Día 17
Seguimos peleando con php y con proxy. Además hemos añadido un apartado en nuestro joomla, para la documentación donde añadimos todo aquello que nos hubiera gustado implantar en el proyecto pero no hemos podido, por falta de tiempo, dinero y/o conocimientos.
miércoles, 20 de mayo de 2015
Día 16
Continuamos con la creación del formulario que enlace al archivo de squid para activarlo a ciertas horas.
Y con el filtrado de squid.
Y con el filtrado de squid.
martes, 19 de mayo de 2015
lunes, 18 de mayo de 2015
Día 14
Empezamos con la configuración de apache, y php para llamar al archivo de configuración proxy desde el formulario.
También estamos intentando pulir squid proxy y los filtros de contenido.
Y vamos mirando el manual que se ha colgado para guardar el trabajo de forma local en el servidor del colegio.
http://proyectoproxy.miwp.eu/joomla/administrator/index.php?option=com_content&view=article&layout=edit&id=37
Instalado phpmyadmin, mysql, para poder crear bbdd y crear conexiones hacia esa bbdd creada.
También estamos intentando pulir squid proxy y los filtros de contenido.
Y vamos mirando el manual que se ha colgado para guardar el trabajo de forma local en el servidor del colegio.
http://proyectoproxy.miwp.eu/joomla/administrator/index.php?option=com_content&view=article&layout=edit&id=37
Instalado phpmyadmin, mysql, para poder crear bbdd y crear conexiones hacia esa bbdd creada.
viernes, 15 de mayo de 2015
Día 13
Seguimos intentando solucionar los problemas que nos han surgido.
Y buscamos un solución para crear los filtros de bloqueo .
Al menos hemos solucionando ya el problema del proxy, nos falta encontrar algo para los filtros de bloqueo.
Pero de momento vamos a hacer una copia de las máquinas virtuales.
Para no llevarnos más futuras sorpresas.
Y buscamos un solución para crear los filtros de bloqueo .
Al menos hemos solucionando ya el problema del proxy, nos falta encontrar algo para los filtros de bloqueo.
Pero de momento vamos a hacer una copia de las máquinas virtuales.
Para no llevarnos más futuras sorpresas.
jueves, 14 de mayo de 2015
Día 12
seguimos con la configuración del proxy.
vamos a probar con squidguard la configuración para bloqueo de páginas web, porque con squid solo no podemos o no sabemos hacer bloquear https por puerto443, pero que deje algunas excepciones.
porque bloquea todo el tráfico https,aunque haya antes una regla permisiva para algunas URL's.
squidGuard, no nos resulta efectivo, da muchos probleas,,h oy en vez de dar un paso adelante hemos dado dos pasos atras.... :(
vamos a probar con squidguard la configuración para bloqueo de páginas web, porque con squid solo no podemos o no sabemos hacer bloquear https por puerto443, pero que deje algunas excepciones.
porque bloquea todo el tráfico https,aunque haya antes una regla permisiva para algunas URL's.
squidGuard, no nos resulta efectivo, da muchos probleas,,h oy en vez de dar un paso adelante hemos dado dos pasos atras.... :(
miércoles, 13 de mayo de 2015
martes, 12 de mayo de 2015
Día 10
seguimos intentando solucionar los problemas del dhcp,
finalmente le vamos a poner las ip de forma estática aunque usemos un rango de ip's por dhcp, porque sino no podemos crear dos grupos de rangos de ip diferentes.
finalmente le vamos a poner las ip de forma estática aunque usemos un rango de ip's por dhcp, porque sino no podemos crear dos grupos de rangos de ip diferentes.
instalamos el servidor proxy squid
y empezamos a configurarlo.
viernes, 8 de mayo de 2015
Día 9
Hoy hemos solucionado el problema que teníamos con el servidor DNS y DHCP.
Por fin nos funcionan ambos dentro de nuestra red interna y el servidor ubuntu.
Ahora estamos realizando pruebas.
Nuestro dilema ahora es crear dos rangos de ip diferentes dentro de una misma subred, por grupos.
Si en un par de días no logramos encontrar una solución así para este problema.
Lo que haremos es asignar la ip que asignará en rango el dhcp, de forma manual a las máquinas por MAC y ip dentro del rango deseado.
Por fin nos funcionan ambos dentro de nuestra red interna y el servidor ubuntu.
Ahora estamos realizando pruebas.
Nuestro dilema ahora es crear dos rangos de ip diferentes dentro de una misma subred, por grupos.
Si en un par de días no logramos encontrar una solución así para este problema.
Lo que haremos es asignar la ip que asignará en rango el dhcp, de forma manual a las máquinas por MAC y ip dentro del rango deseado.
jueves, 7 de mayo de 2015
Día 8
Instalamos servidor Apache con el comando:
sudo apt-get install apache2
y reiniciamos el servicio con: sudo /etc/init.d/apache2 restart
y si ahora abrimos nuestro webmin, veremos que desde él, podemos administrar también (desde el apartado servidores ) el servidor web apache.
sudo apt-get install apache2
y reiniciamos el servicio con: sudo /etc/init.d/apache2 restart
y si ahora abrimos nuestro webmin, veremos que desde él, podemos administrar también (desde el apartado servidores ) el servidor web apache.
seguimos configurando nuestro servidor DNS, desde webmin
Cogemos IP's :
para servidor Desy: 192.168.12.12
Para servidor Javi: 192.168.12.13
para las máquinas virtuales:
Aula 302
192.168.12.15-19
Aula 303
192.168.12.20-24
IP SCANNER PRO (mac) NETSCAN( para windows )
con este programa para mac, hemos mirado las IP libres disponibles dentro de la red 12 escolar.
Para poder empezar a realizar pruebas y configuraciones mientras no se nos dé una red en concreto.
Nos falta hablar con el profesor Moles.
Empezamos con la instalación de Servidor DHCP.
sudo apt-get install dhcp3-server
y si abrimos webmin ahora , vemos que también desde aquí nos permite realizar ciertas configuraciones.
Hacemos copia de seguridad del archivo dhcpd.conf
sudo cp /etc/dhcp/dhcpd.conf /etc/dhcp/dhcpdcopia.conf
Ahora ya podemos proceder a editar el archivo dhcpd.conf
Una vez hechos los cambios reiniciamos el servicio con el comando:
/etc/init.d/isc-dhcp-server restart
DESDE EL CPANEL de nuestro host, realizamos otra copia de seguridad completa.
y una vez creada la descargamos y la guardamos en nuestro equipo local también.
miércoles, 6 de mayo de 2015
Día 7
creamos las slide images con Faceq y microsoft photodraw.
para la página de inicio de joomla.
Instalamos Webmin en el equipo que hará de servidor proxy , para administrar el BIND, desde aquí posteriormente.
martes, 5 de mayo de 2015
Día 6
Empezamos a montar las máquina Ubuntu que será la que haga de servidor proxy a otras máquinas clientes
Hacemos la máquina servidor con 3 tarjetas de red (1 en adaptador puente y el resto en red interna , de estas dos internas cada una estará destinada a un aula diferente).
También vamos creando un Manual de la creación del Entorno de trabajo
Hacemos la máquina servidor con 3 tarjetas de red (1 en adaptador puente y el resto en red interna , de estas dos internas cada una estará destinada a un aula diferente).
También vamos creando un Manual de la creación del Entorno de trabajo
lunes, 4 de mayo de 2015
Día 5
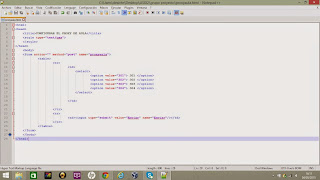
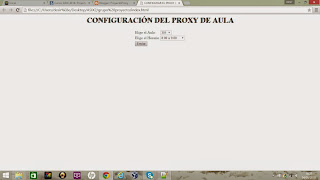
Probando a hacer un documento html/php, para que el profesorado pueda acceder a la configuración del proxy posteriormente.
Una vez este todo hecho, lo subimos a nuestro servidor, dentro de una nueva carpeta y nombramos el archivo como "index.html" para que lo lea correctamente.
Pero finalmente esta página web , la haremos dentro del servidor apache que se encontrará dentro del pc con virtualbox que contentdrá el webmin squid.
y podremos crear mediante funciones php una forma de enlazar el fichero de configuración del squid
con el formulario web.
Realizamos el Análisis de Viabilidad y el Análisis de Funcionalidad
Empezamos a hacer manual de squid
martes, 28 de abril de 2015
Día 4
Hoy hemos terminado de mejorar el aspecto de nuestro google maps en joomla.
También hemos añadido el apartado Quienes somos ? en un artículo destacado, con nuestras fotos y
descripción del proyecto.
Idea que hemos extraído de la página 2 de el siguiente artículo:
http://agora.educat1x1.cat/ieslapineda/moodle/pluginfile.php/14962/mod_resource/content/1/docs/doc_sintesi.pdf
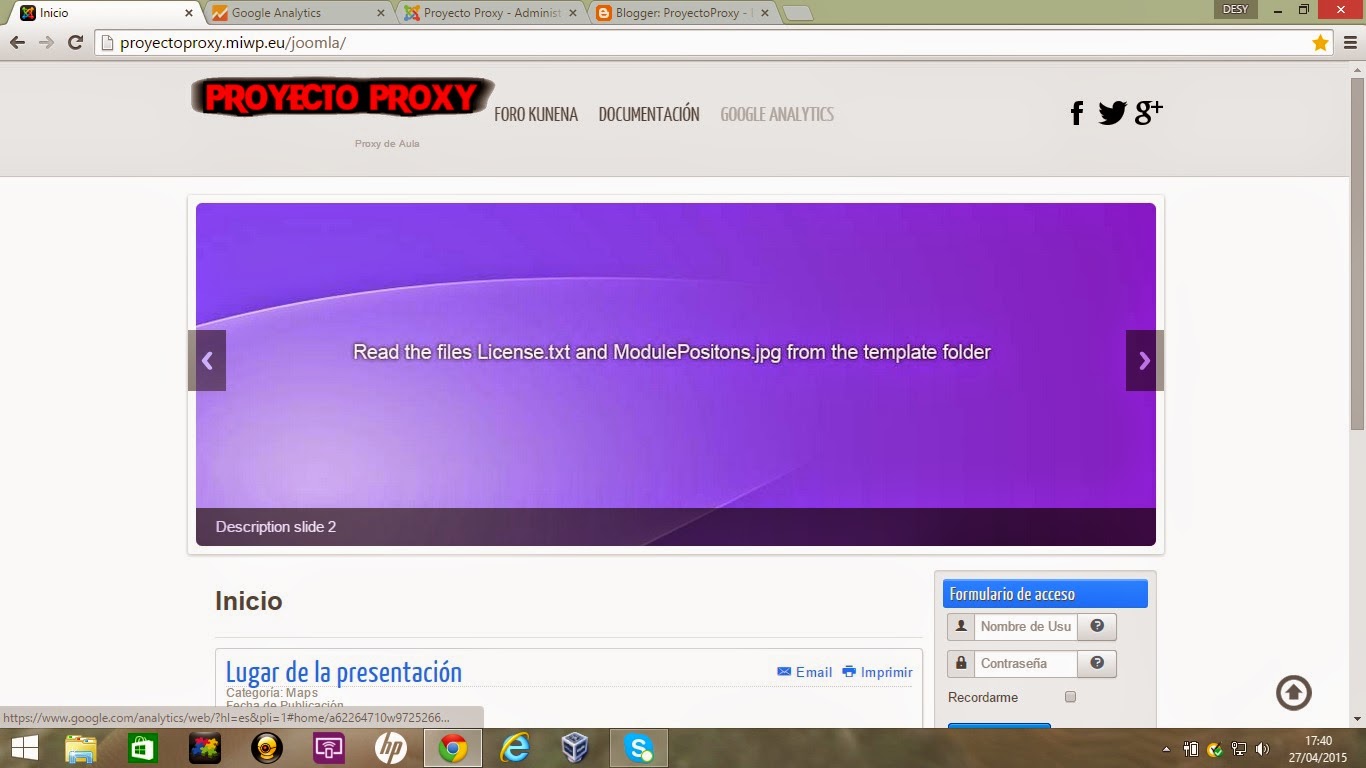
Podéis ver el resultado en nuestra página de Inicio :
http://proyectoproxy.miwp.eu/joomla/
Para finalizar el día, añadiremos un "Contador de Visitas" (sacado de http://www.contadorvisitasgratis.com/). Crearemos un modulo editando el HTML i añadimos el código sacado de la página anterior.
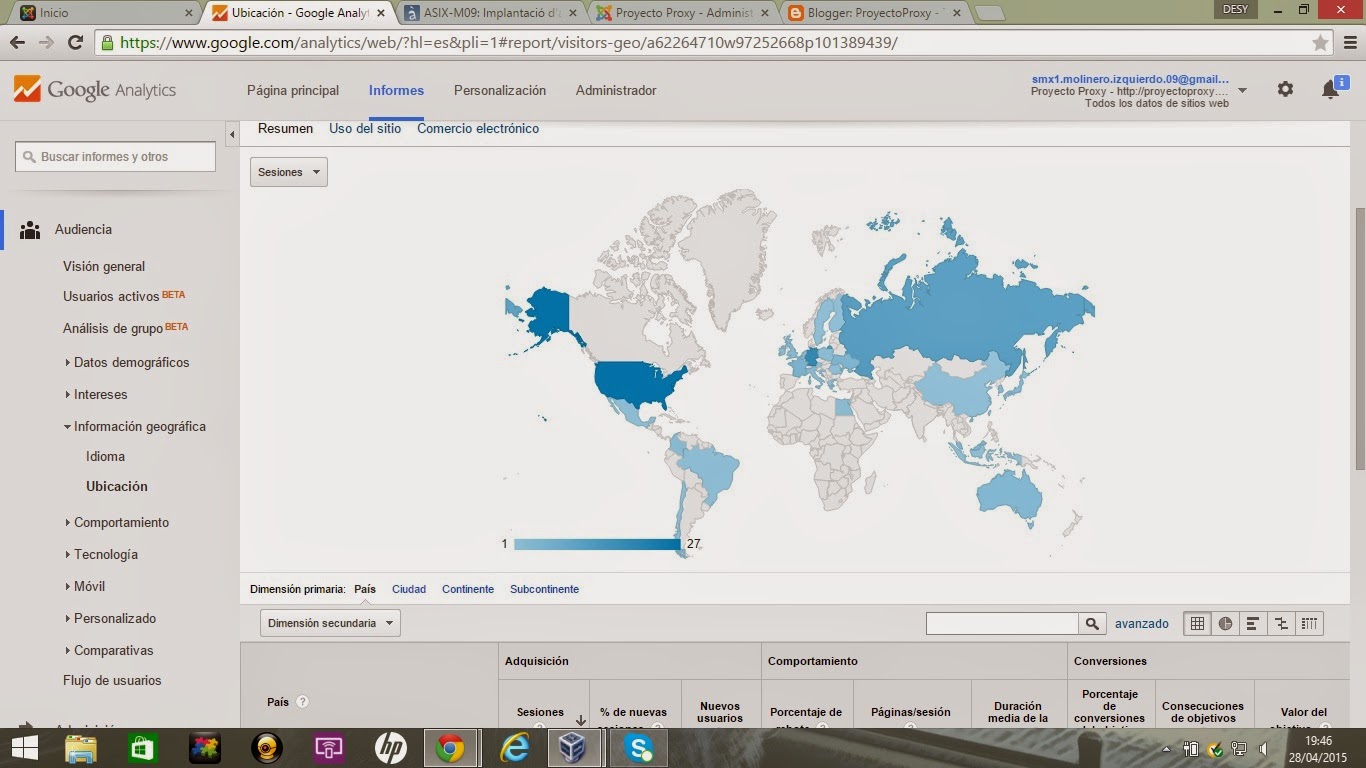
Porqué según nuestro Google Analytics, parece ser nos visitan de muchos países....
También hemos añadido el apartado Quienes somos ? en un artículo destacado, con nuestras fotos y
descripción del proyecto.
Idea que hemos extraído de la página 2 de el siguiente artículo:
http://agora.educat1x1.cat/ieslapineda/moodle/pluginfile.php/14962/mod_resource/content/1/docs/doc_sintesi.pdf
Podéis ver el resultado en nuestra página de Inicio :
http://proyectoproxy.miwp.eu/joomla/
Para finalizar el día, añadiremos un "Contador de Visitas" (sacado de http://www.contadorvisitasgratis.com/). Crearemos un modulo editando el HTML i añadimos el código sacado de la página anterior.
Porqué según nuestro Google Analytics, parece ser nos visitan de muchos países....
lunes, 27 de abril de 2015
Día 3
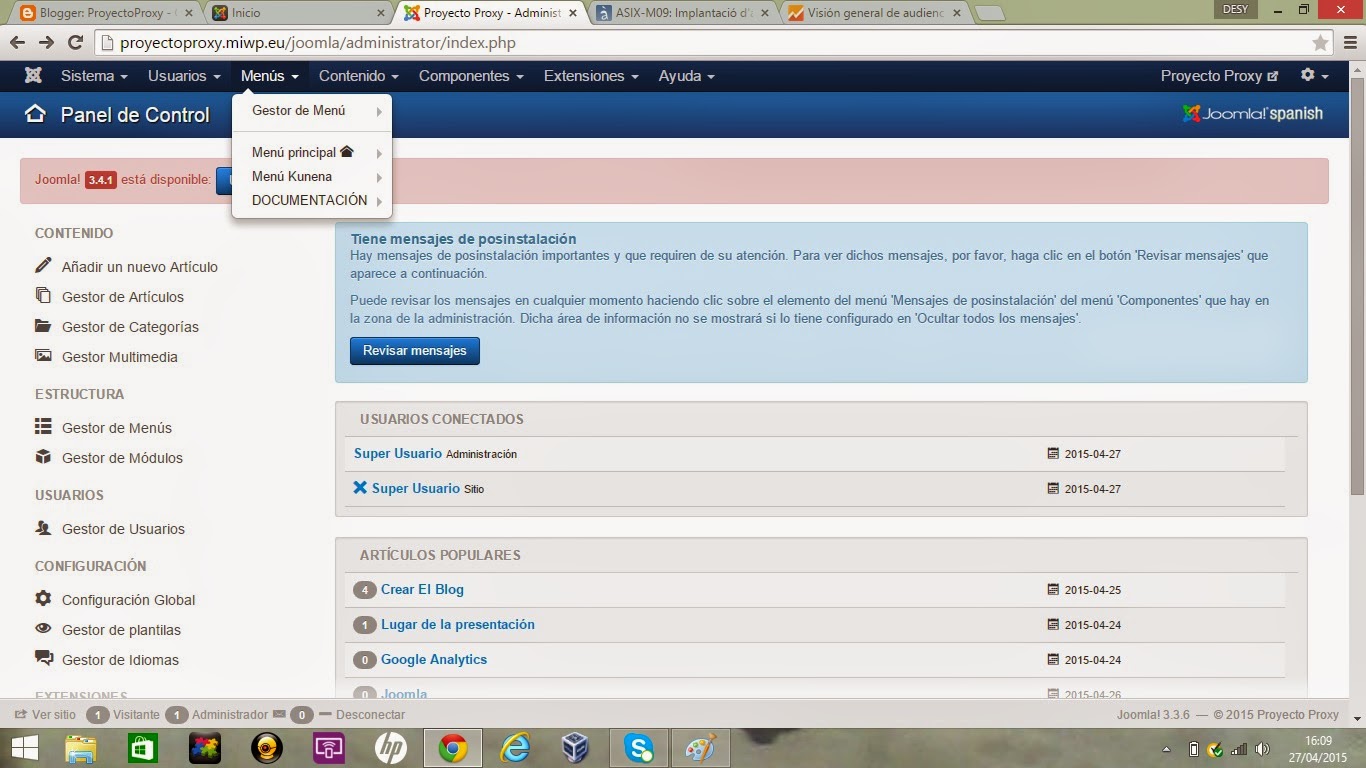
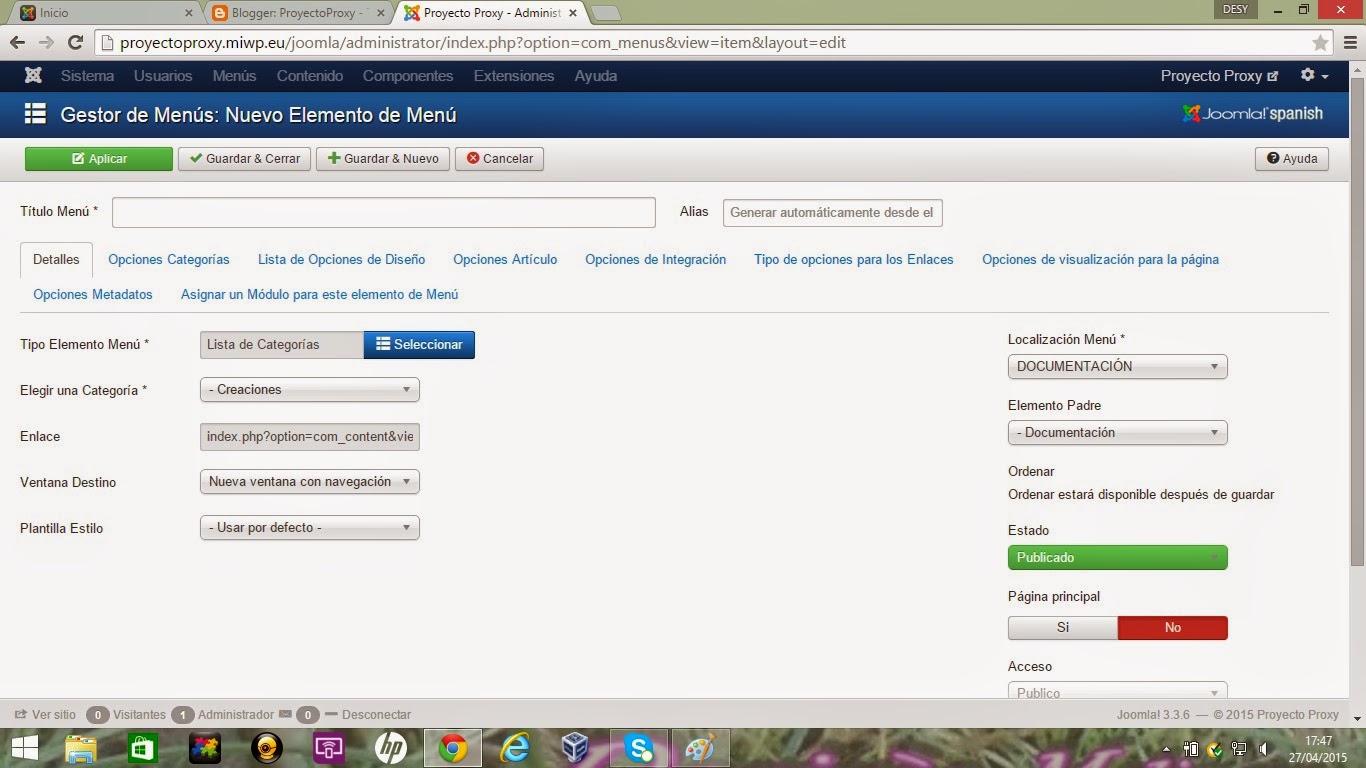
Hoy hemos creado un nuevo menú (Documentación),categorías y artículos, para empezar con la documentación en joomla.
http://proyectoproxy.miwp.eu/joomla/index.php/categorias/articulos-de-la-documentacion
http://proyectoproxy.miwp.eu/joomla/index.php/categorias/articulos-de-la-documentacion
vamos a menús --> gestor de menús --> crear nuevo menú
Y a partir de este podemos enlazar nuevos menús, creando nuevos y añadiendo como elemento raíz : el menú creado anteriormente .
Hemos hecho menús públicos y otros solo para usuarios registrados como el de "crear artículo", para que sólo los super usuarios o usuarios creador / publicador puedan crear artículos.
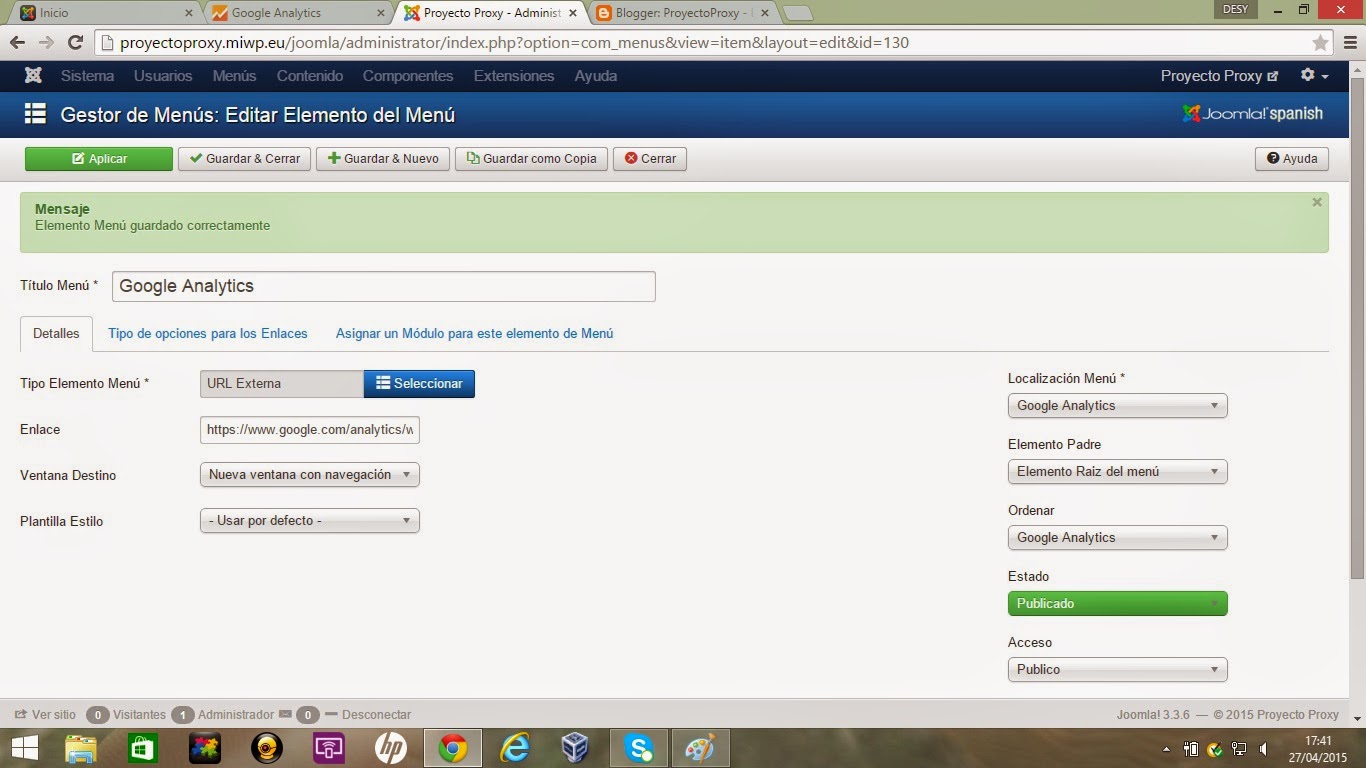
Ya tenemos creado un menú de enlace externo para ir a nuestro Google Analytics.
Anteriormente lo que hicimos fue crear la cuenta y vincularla con el ID de nuestra web Proyecto Proxy.
Al final el menú es de Enlaces de Sistema -->URL externa
También hemos ido creando un menú por cada categoría creada, y por cada artículo metido en una categoría.
Lo hemos hecho en Menú tipo -->Artículos -->lista por categoría --> con nombre de categoría y de elemento anterior DOCUMENTACIÓN. Para que así nos salga en forma de listado como Javascript:onover() , cuando pasamos el ratón sobre DOCUMENTACIÓN
Hemos configurado el foro kunena para que los usuarios NO REGISTRADOS puedan comentar en el foro , pero no crear o eliminar temas.
Tampoco pueden eliminar sus comentarios ya escritos.
Así no hará falta que los compañeros de clase se registren para poder comentar en el foro nuestro proyecto.
viernes, 24 de abril de 2015
Día 2
Son las 16:21 de la tarde y ya tenemos una plantilla muy chula subida a nuestro joomla, también hemos creado un Logo entre los dos miembros del grupo para añadir al sitio (con Microsoft Photodraw y Photoshop CS5).
Desde grupos asignados le ponemos como tipo Autor y Registrado (aparece marcado ya)
- Usuario que pueda publicar artículos desde el fontend delJoomla! (publicador)
Empezamos modificando un poco el aspecto y adaptarlo a las necesidades de nuestro proyecto.
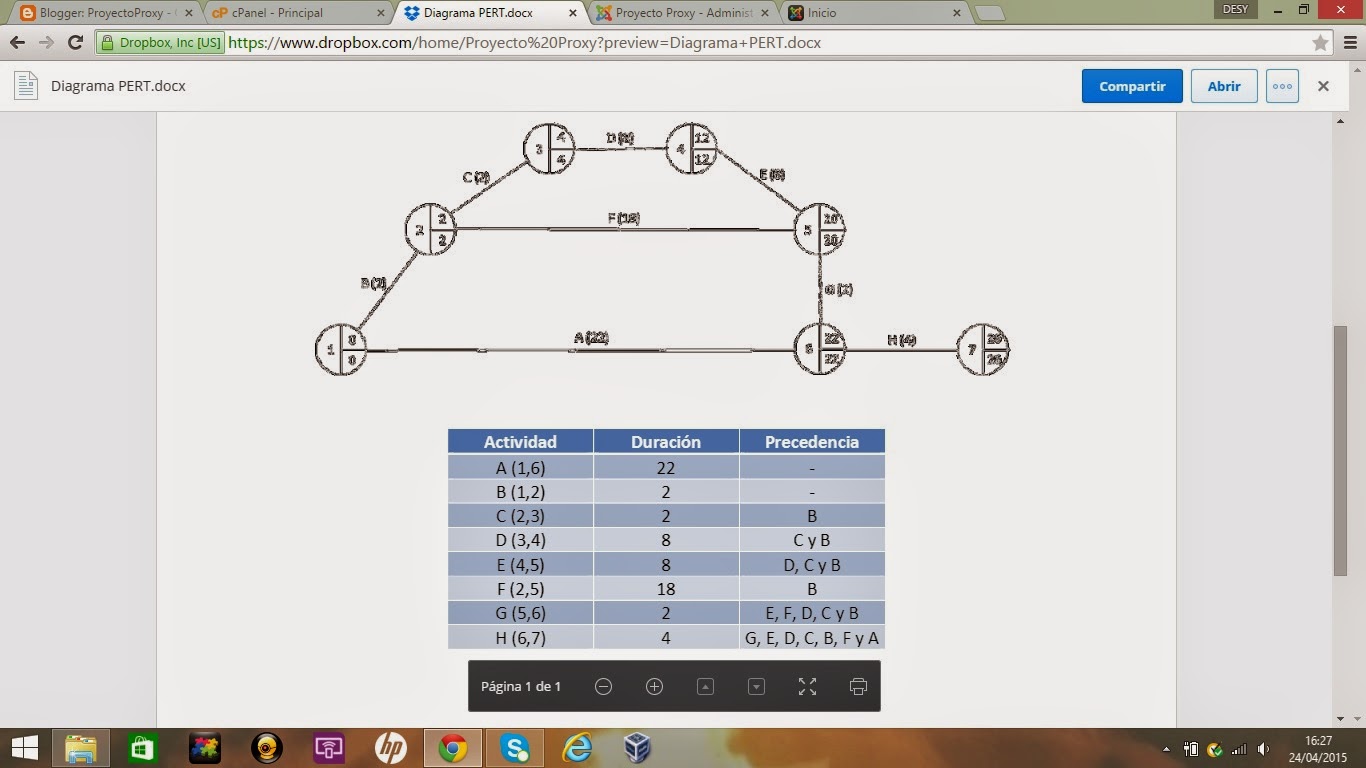
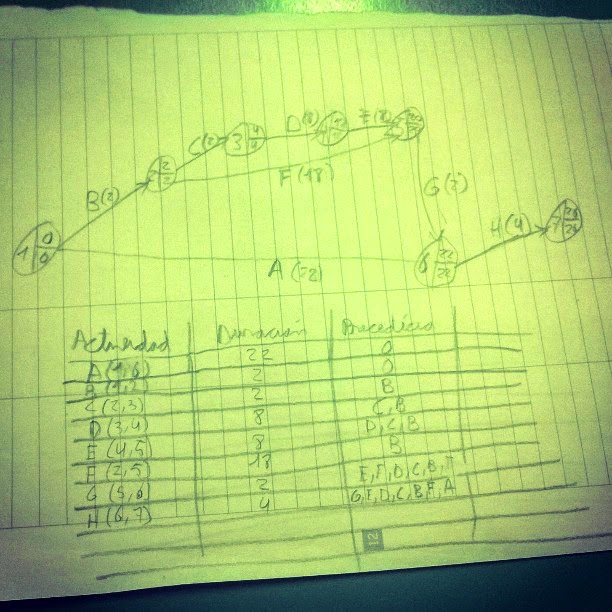
Ya tenemos también en formato digital nuestro diagrama de Pert:
En estos momentos estamos intentando añadir un pluggin de google maps a nuestro sitio joomla y un jevents para la geolocalización y añadir la hora y lugar de la presentación .
Ala!!! son las 17:00 de la tarde y ya tenemos módulo de jevents con la fecha y lugar de la presentación y pluggin de google maps con la dirección de la pineda.
En los siguientes enlaces podéis verlos.
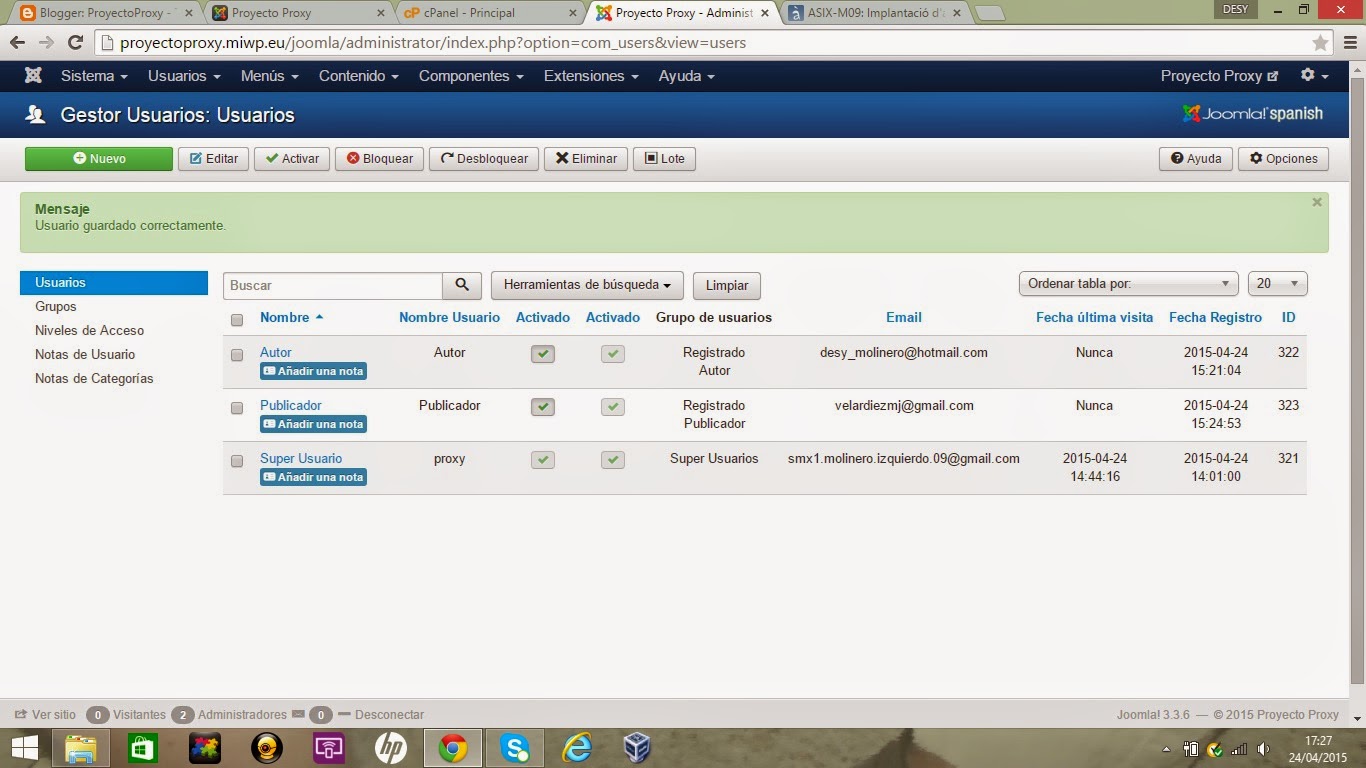
Vamos a por la creación de dos usuarios :
- Usuario que pueda crear artículos desde el frontend de Joomla! (autor)
Nombre: Autor
Contraseña: autor
Nombre:Publicador
Contraseña:publicador
En este caso, al usuario lo añadimos en grupos asignados a registrado y publicador
Podéis probar a acceder con estos usuarios.
Venga que hoy estamos que lo damos todo!!!
A crear una página en facebook ,google plus y otra en twitter para añadir en nuestro sitio joomla un enlace:
Enlace de nuestra página de facebook
Enlace de google plus
Listo, ya lo tenemos también en nuestra página de joomla.
Vamos a ver si ponemos Google Analytics también:
Para ello, vemos que en nuestra plantilla instalada nos sale como activado, pero nos dice que
hemos de cambiar el código que aparece por defecto , por el nuestro.
Para ello buscando en google vemos que hay que iniciar sesión con nuestra cuenta de google
y ahora debemos Registrarnos.
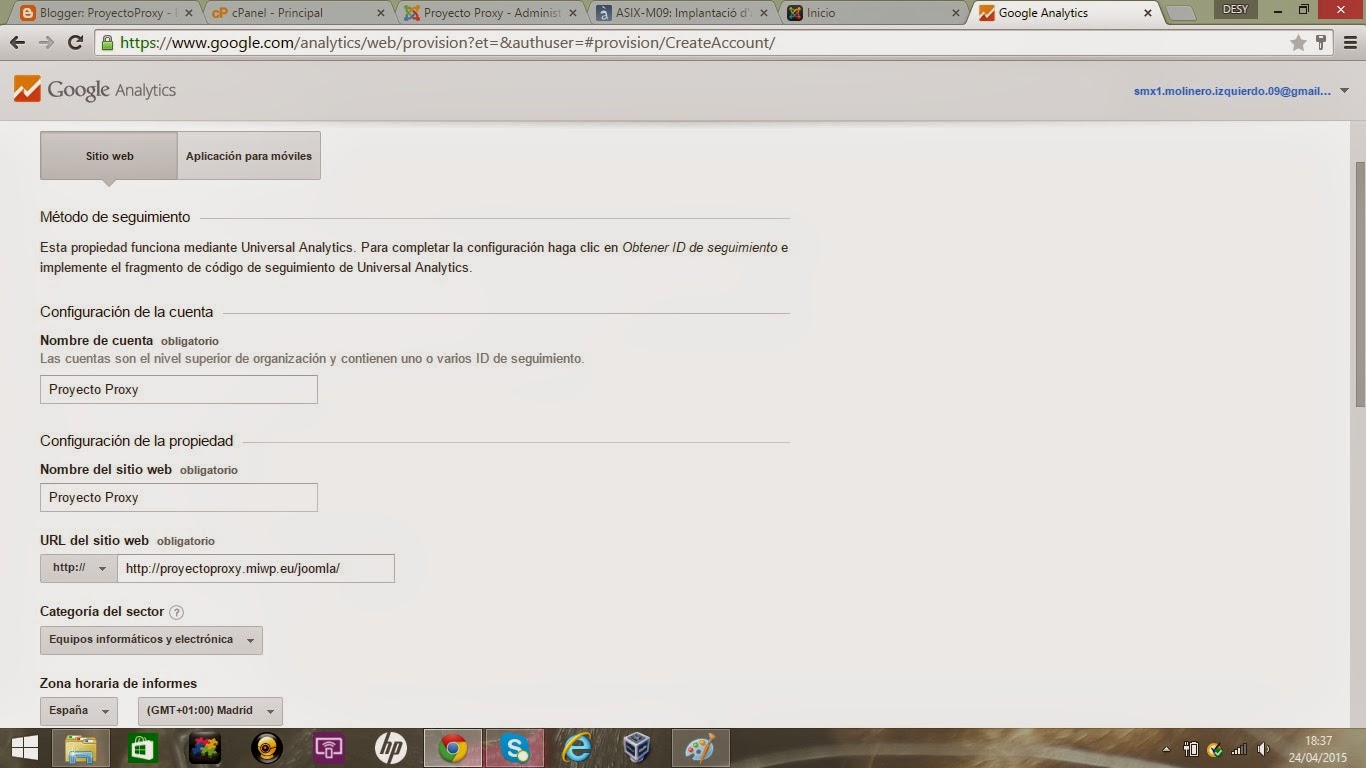
como sitio web
y configuramos el resto de opciones adaptadas a nuestra situación .
Para finalizar click en "obtener ID de seguimiento"
No sabemos si esta del todo bien, porqué parece estar operativo, pero no aparece nada en nuestro sitio web.
Cuando podamos le preguntamos a Montse
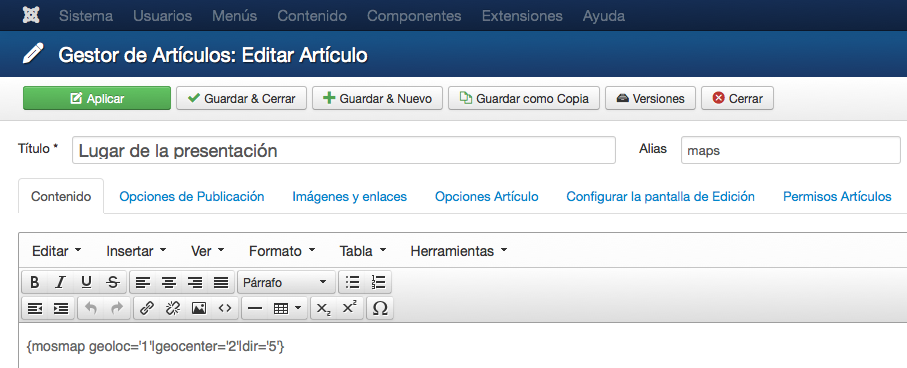
Procedemos a instalar el plugin de Google Maps para poder introducir el sitio de la presentacion en un articulo.
Lo instalamos desde el "Gestor de Extensiones" de Joomla.
Ahora ya podemos crear un articulo para llamar al plugin a través del seguiente codigo: {mosmap geoloc ='1'|lgeocenter='2'|ldir='5'}
Una vez hecho esto, ya nos aparecerá en nuestro blog e incluso podemos calcular el trayecto para llegar o volver del sitio.
También Instalamos el módulo Kunena para foro en sitio web:
Ya lo tenemos también :
Aquí os dejo el enlace al foro para que nos dejéis vuestra opinión:
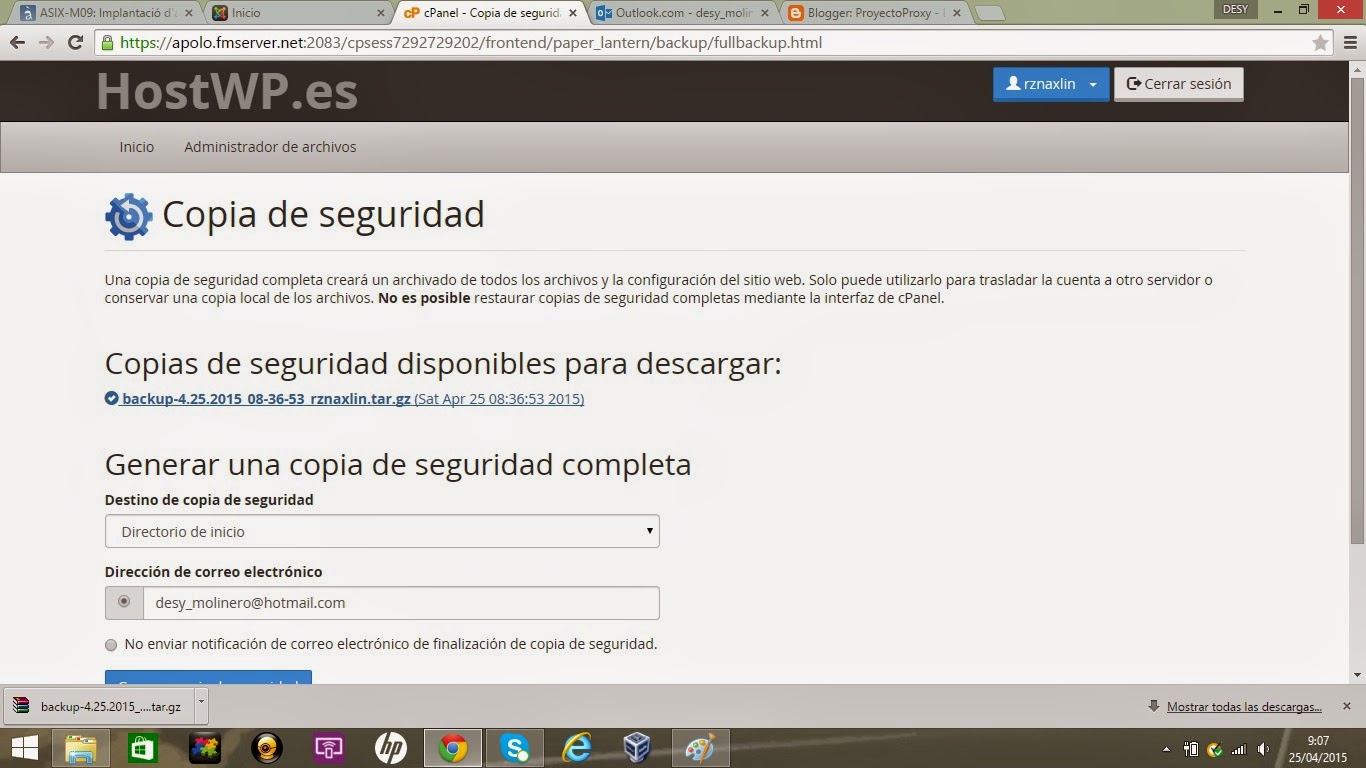
Para terminar el día hacemos una copia de seguridad completa del nuestro sitio web:
Desde el panel de control de nuestro host, vamos a copias de seguridad y realizamos hacer una que se guardará como directorio destino en el directorio inicio del host.
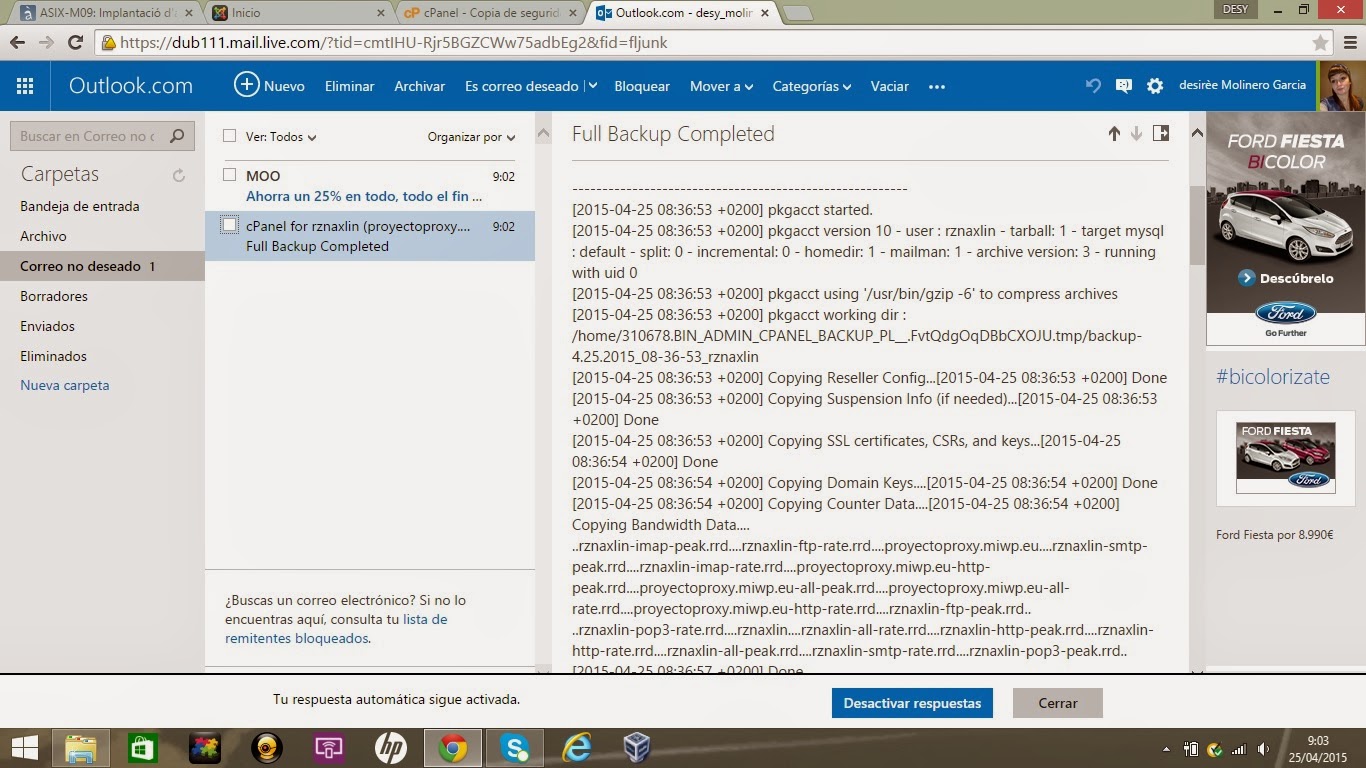
Al finalizar la copia de seguridad nos llega un email a la cuenta con un informe de su realización:
Ahora nos descargamos la copia, y la guardamos en nuestro pc y en algún disco duro extraible, por si acaso en un futuro es necesario restaurarla.
jueves, 23 de abril de 2015
Día 1
Hemos realizado el diagrama de pert necesario para saber el tiempo estimado para realizar nuestro proyecto.
También estamos creando el blog (este blog) donde añadimos información de forma diaria , el trabajo que vamos haciendo.
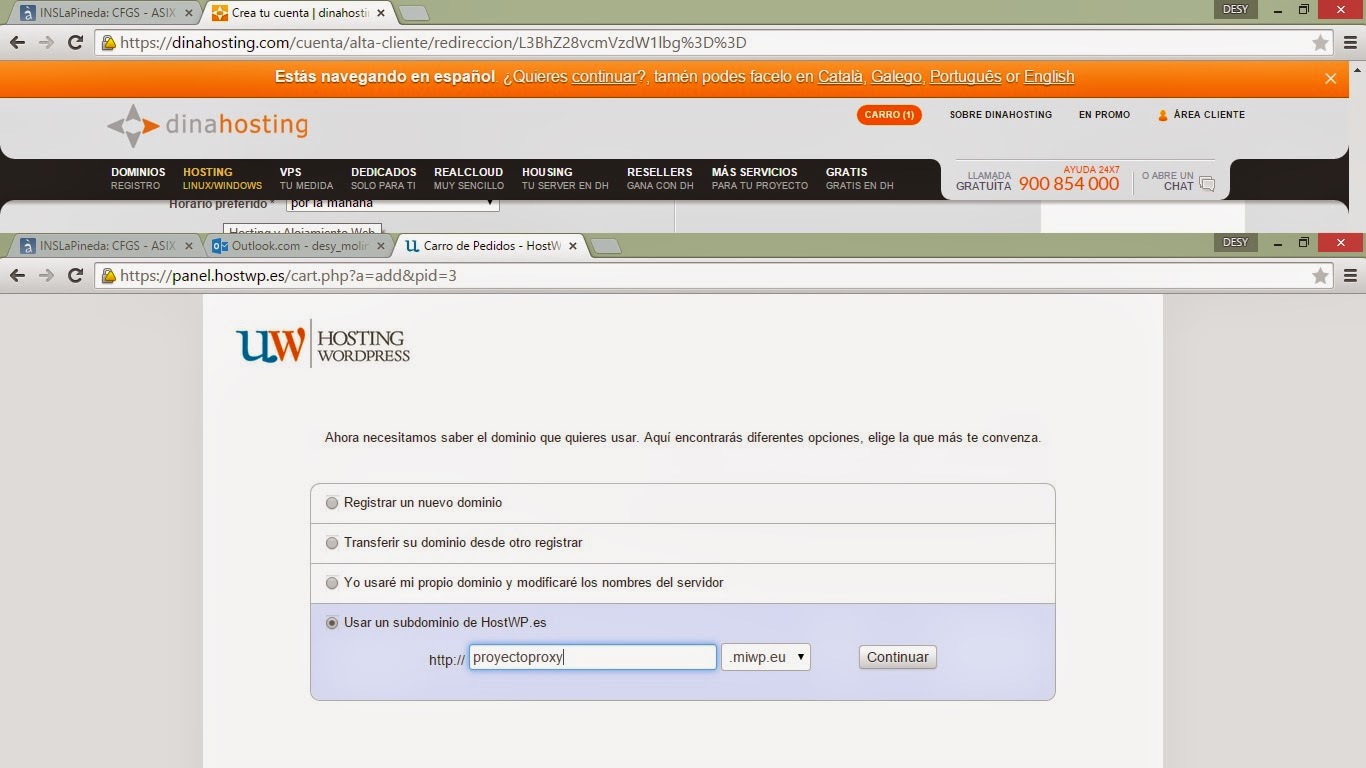
HOY por fin ya tenemos host y joomla instalado en el !!! Que contentos estamos!!!!
http://proyectoproxy.miwp.eu/joomla/
Y en busca de una plantilla chula
Objetivos.
Repartimiento de tareas, que hará cada componente del grupo .
Organización y avance del proyecto.
Suscribirse a:
Entradas (Atom)